Avoiding blueprint spaghetti
If you've used or seen Blueprints in Unreal Engine, or you've used a node-based interface in general, you'll probably be familiar with the term "spaghetti code". If not, let me quickly explain it: "Spaghetti Code" refers to a collection of nodes connected together, with the links crossing over each other to the point where it's easy to completely mistake what goes where. (The term can also be used to describe code as well, but we're just looking at blueprints in this context.)
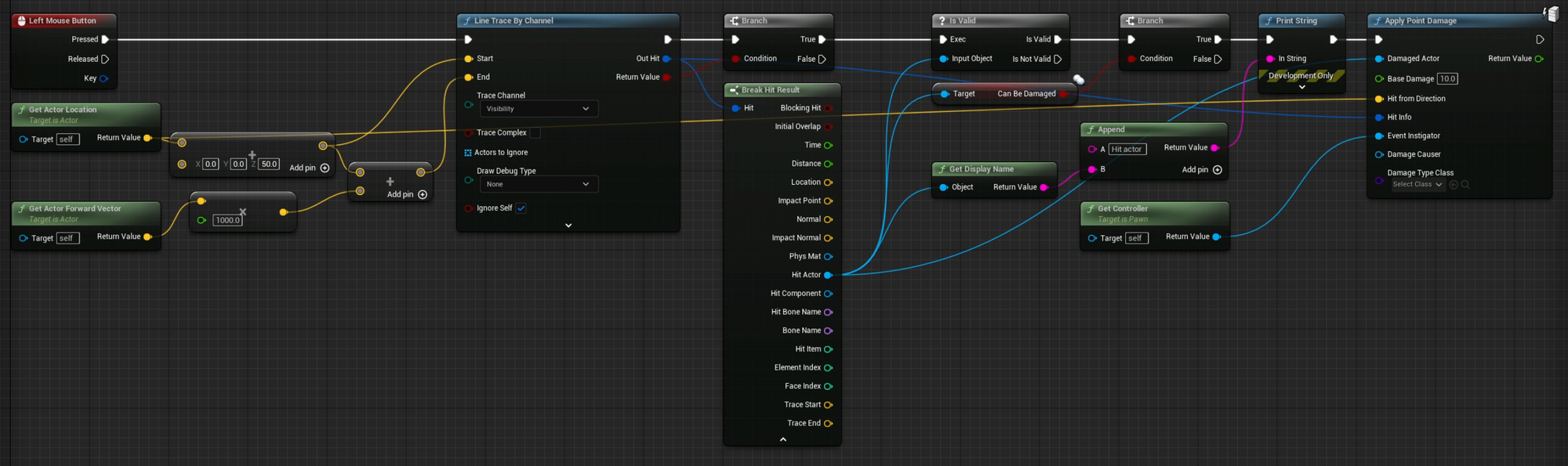
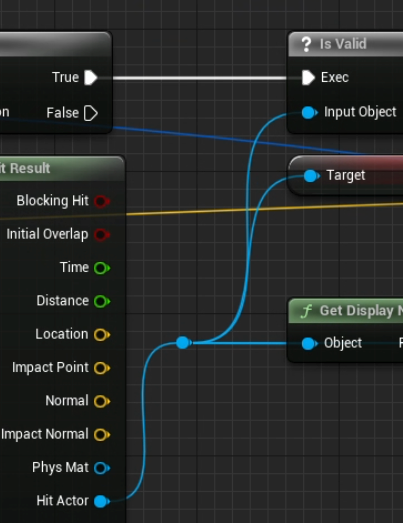
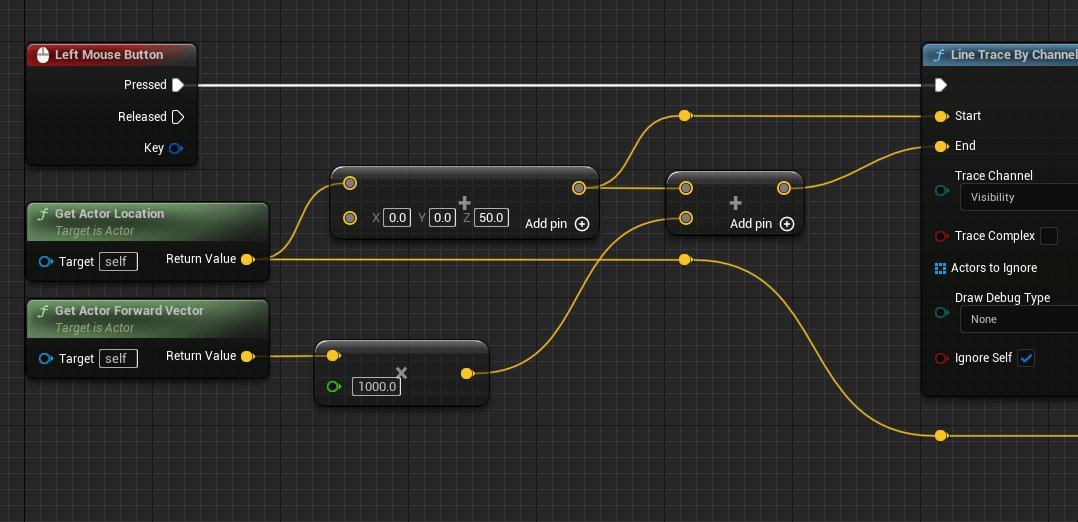
Let's use this blueprint function as our playground to go over what we can do to avoid the spaghetti:

As you might notice, it's not terribly hard to follow what-goes-where, but just consider these links could easily be scaled up to even more nodes. As you might imagine, it can get out of hand pretty quick!
Before we begin, what does that blueprint function actually do? Essentially I created a function that will listen for a left mouse click event, perform a line trace (also known as a raycast) from the actor's location (+ 50 cm on the z-axis) to the actor's forward direction (x 1,000 cm), check if we hit anything in that cast and if it's a valid object, check if it can be damaged, log the actor's display name, and then apply 10 points of damage to the actor. This is essentially a super simple way of performing hit scan damage to an actor that this actor (the player character) is looking at.
So let's use this as a good reference to perform some spring cleaning!
Align the lines
Unreal's Blueprint Graph Editor provides some helpful features to organize your nodes and links. Let's take a look at a few of these!
Use reroute nodes
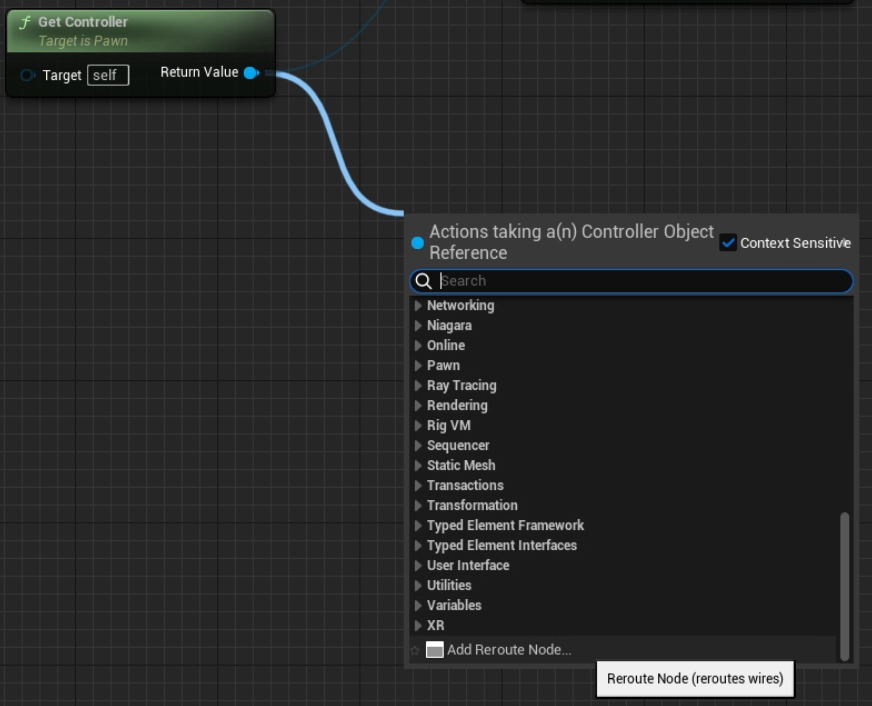
When you're dragging a pin link on to the graph editor, you might have noticed an entry in the action context menu named "Add Reroute Node..."

The reroute node is a very handy way of rerouting your pin links to keep them all organized. It's very similar to using cable channels or staples to keep cables in-place.

Reroute nodes also allow for multiple inputs and outputs, so if you have one pin linking to multiple other nodes, a reroute node can help you clean up your links.


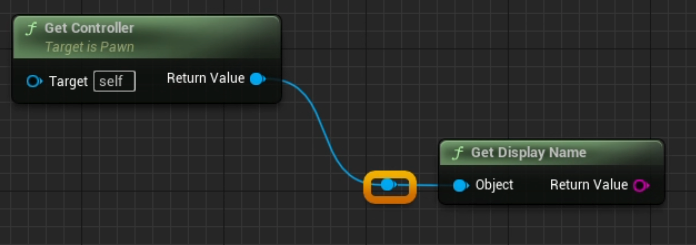
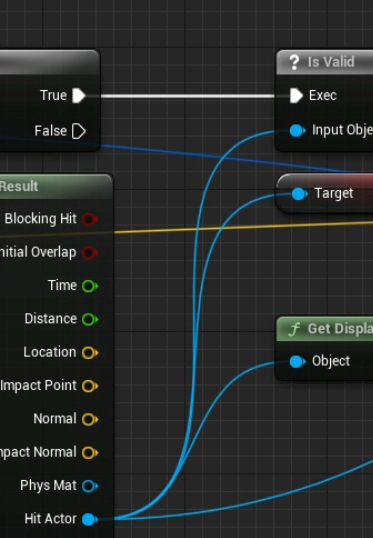
Before and after using the reroute node
If you already have a lot of connections and don't want to reconnect them, you can also double-click on a link to create a reroute node inline on that connection!
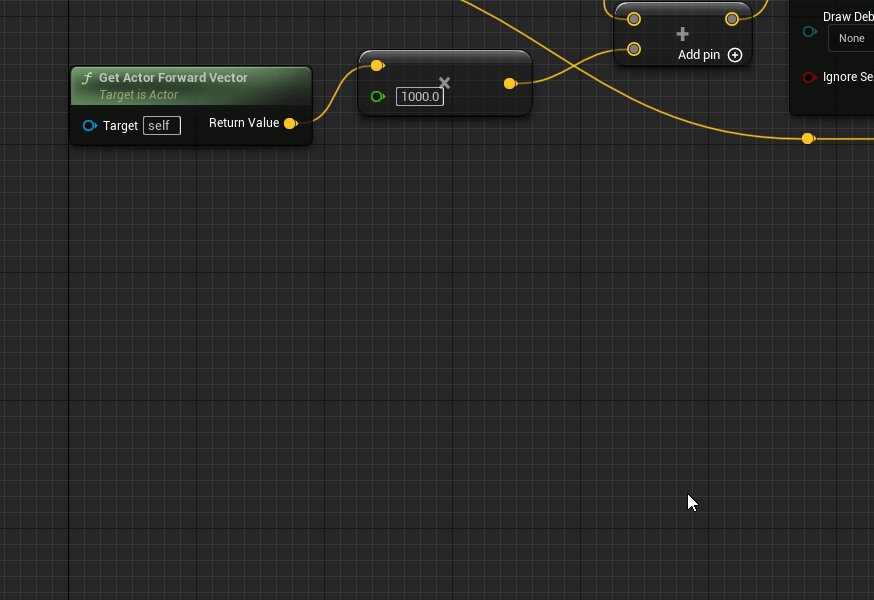
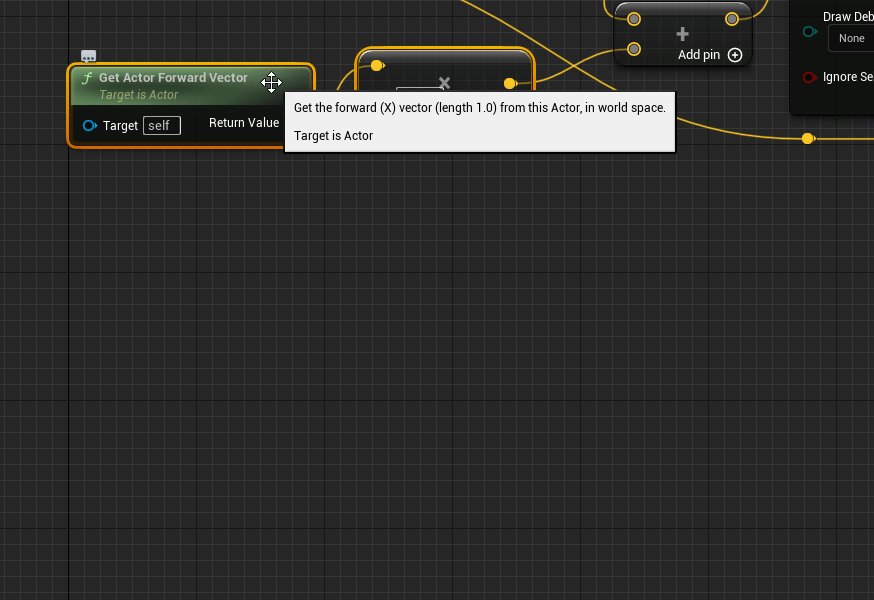
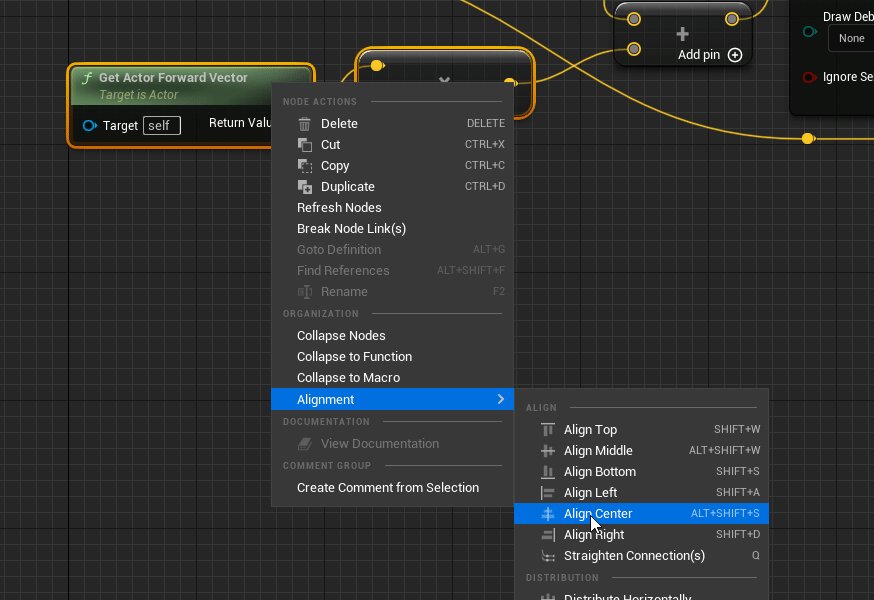
Use node alignment tools
Aligning your nodes can also help to organize your connections. If you have two (or more!) nodes that aren't aligned to have straight connections, Unreal has an option to automatically straighten those connections for you!

Using all of these tools, we can transform our example blueprint graph to something that's easier to follow!
Convert nodes to functions
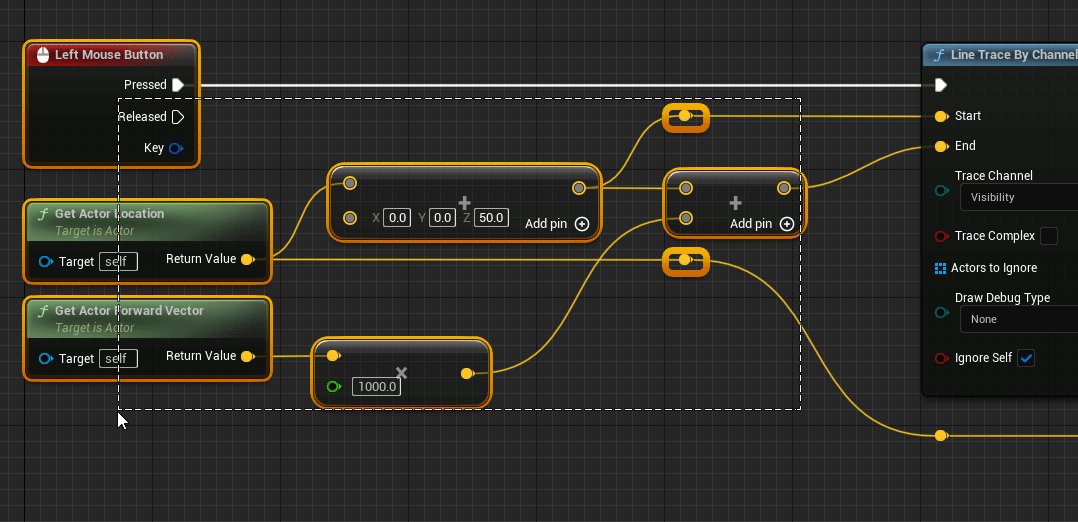
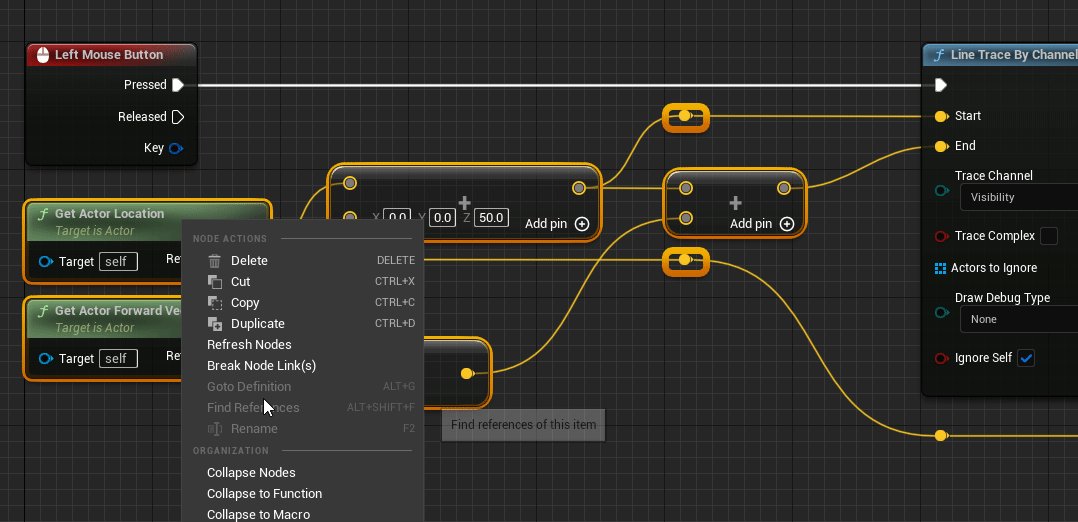
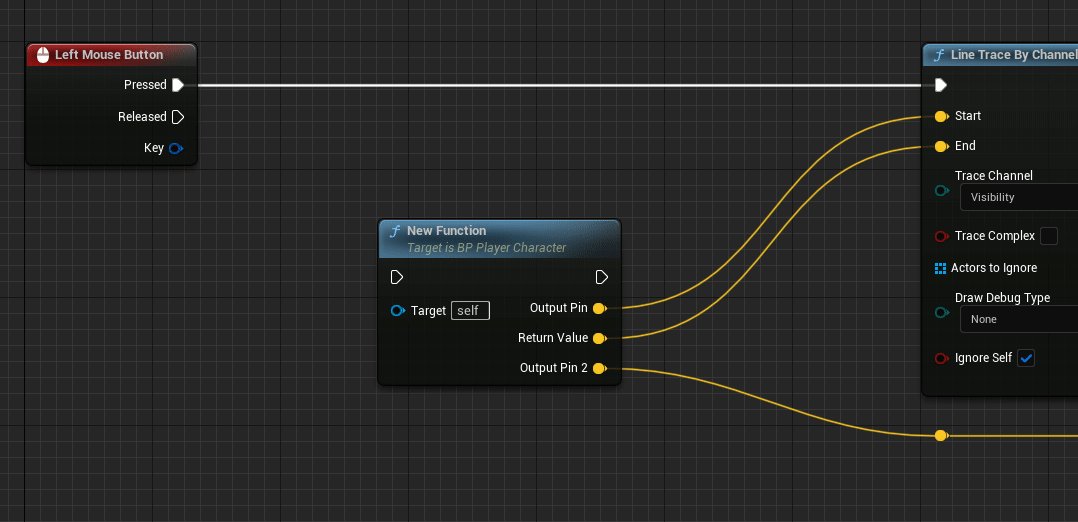
Another helpful tool to cleanup your blueprints - especially if you reuse code - is to collapse your nodes to a function. This will essentially move the selected blueprint nodes to a new local function that exists in that blueprint and can be used like a single node.

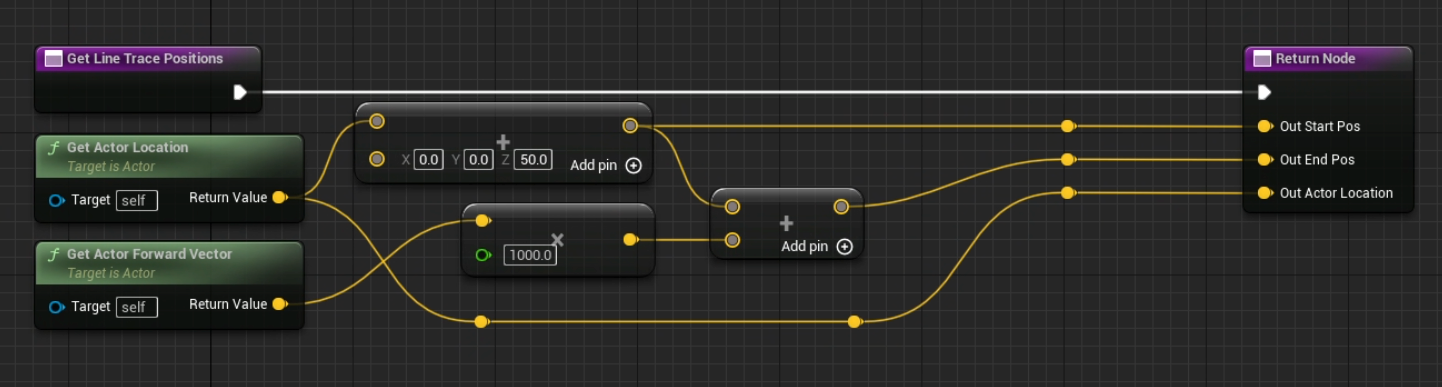
Your new function exists within the same blueprint graph, and double-clicking on the function node will allow you to go into it and edit it. Doing so, you should notice that it contains the exact same nodes you selected!

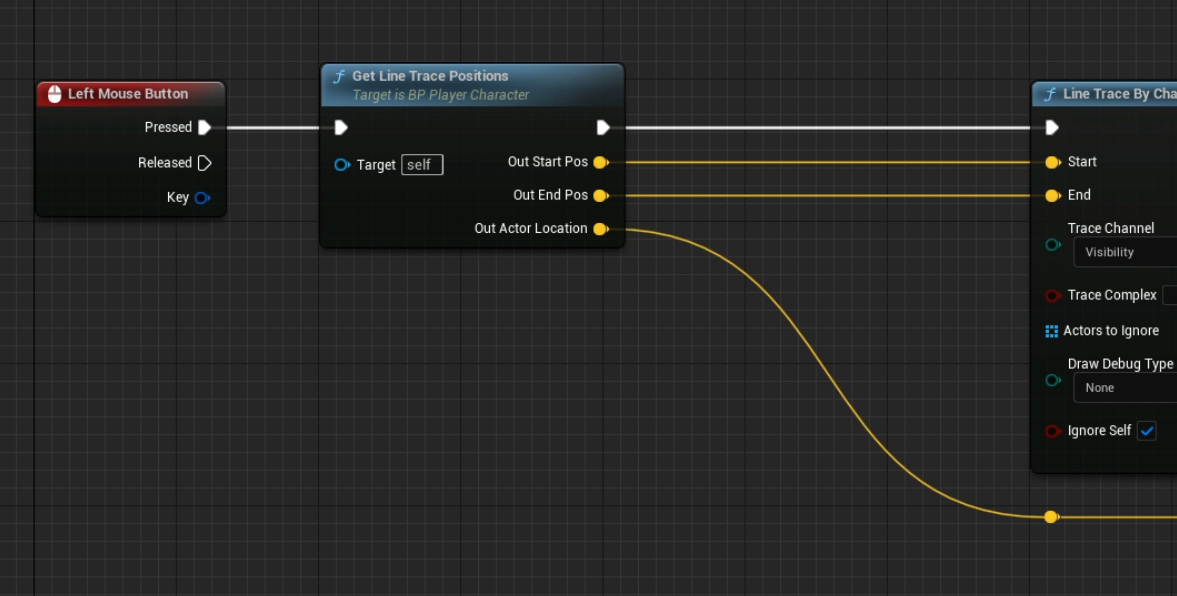
You can then reference the function anywhere you need to run that same code anywhere in the blueprint graph!

I hope this helps you avoid the spaghetti and maintain clean, organized blueprints as you work on your Unreal projects!
